 悩んでる人
悩んでる人Webデザイナーのやりがいって何だろう?大変なことが多そう・・・
こんな疑問にお答えします。
本記事の内容
- Webデザイナーの3つのやりがい
- Webデザイナーになると身につく6つの能力
- Webデザイナーになれば、やりがいが感じられなくなっても転用が効く
- まずはWebデザイナーを目指してみよう
- Webデザイナーという選択肢が間違いではないことがわかる
本記事の信頼性
■現在の筆者
- Web制作会社 取締役(14期目)上場企業から中小企業まで幅広く対応中
- Webデザイナー歴 18年
■他業種経験
- 転職エージェント会社(社員/コーディネーター)の勤務経験(3年)
■保有資格等
- 初級システムアドミニストレーター資格 ※
- Webデザインスクール受講経験
※初級システムアドミニストレーター(初級シスアド)とは、経済産業省が、システムユーザーとしての知識や技能がある一定レベル以上であることを認定する国家資格の一種です。2009年4月30日の試験を最後に廃止されており、ITパスポートが後継資格といわれています。
- 転職エージェント会社に勤務。結婚のため退職し、引越しをすることに。
- 引越しのタイミングで、結婚相手(今の夫)が勤務先で倒れる+自律神経失調症を発症。
- 筆者自身は妊娠発覚。働けなくなるし、どうする!?


そんな時、夫が日頃は休みながらも、具合の良い日に数日、新人エンジニアの講師として出社しているのを目の当たりに。そう、夫は”システムエンジニア”なのです。
「手に職あるってかっこいい!」と思い、「私もエンジニアになりたいんだけど、なれるかね?」と夫に言うと、「夫婦で同じ職種にしなくても・・・ねぇ、Webデザイナーって知ってる?今、現場で人足りないみたいだよ。」とのこと。
それを皮切に、少しづつ大きくなるお腹を気にしながら、Webデザイナーのスクールに通いはじめたのが私のスタートです。
そんな私が「Webデザイナーのやりがいって、これだよなぁ」と思うことを3つにまとめてみました。
Webデザイナーのやりがい① さまざまな業種を知ることができる
Webデザイナーのやりがい1つめは、何と言っても、さまざまな業種を知ることができるということでしょう。
今や”ホームページがない会社は怪しい”のが常識の時代。
1つの会社で”コーポレートサイト””採用サイト””LP(ランディングページ)””通販サイト”など複数持つことも、もはや珍しくありません。
ということは、Webデザイナーは”ホームページがある(必要な)会社”=つまり”あらゆる産業・サービスの会社”と接点ができます。
いや、接点というレベルにはとどまらず、その会社の担当者(経営陣が出てくることもよくある)と経営戦略の話から始まる、なんてことも日常茶飯事です。
まったく外部の人間でありながら、その会社の社員さん”以上に”その会社と事業を深く理解し、関わっていくことになるのがWebデザイナーなのです。


筆者が関わった業種、業界
- メーカー・・・精密/建設/印刷/化粧品
- サービス・・・不動産/医療/人材サービス/教育
- ソフトウェア・・・ソフトウェア
- 小売・・・専門店
- 金融・・・証券/銀行/生保/損保
- 広告、出版、マスコミ・・・広告
- 官公庁
業界特有の考え方がある
基本的には会社ごとに「社風」があり、それは業界によってある程度決まっているような感覚を私は持っています。
例えば、医療系(病院など)は、細かい方が多く、作業を急かされることが多い。
それは命を扱っているので、「適当」が許されない業種だからなのかな、と思います。
IT系(システム開発、SESなど)は、「工数」という概念(この人が1日稼働したら、いくらかかる。いくら儲かる)を持っているので、こちらの仕事にも理解がある場合が多いですが、人によっては「Web系はシステム系より格下」(後発だから?)という謎の概念を持っている方もいて、「この人はこっちタイプかぁ」などと思いながら、仕事してます。笑
悪いところを言っているのではなく、「この業界は往々にしてこのような特性があるから、このような注意をしなければいけない」と知っていくことが大事、ということです。要は、対処すればよいのです。
医療系の方には、最初から「この作業の完成イメージはこれです。実装には3日かかりますが、やりますか?」と聞いて、それでOKならやればいいですし、IT系の方には「この作業はディレクション(業務を進行するのに必要なやりとり)に工数がかかるので、単価が高くなります」と相手にわかる言葉を使って説明をすればよいのです。
その業界は、どうやって価値を創造しているのか。
これを理解し、相手が共感できる言葉で対応することを心掛ければ、相手もこちらを信用してくれるようになります。
好きな業界、多くの案件を担当した業界は、その業界のトレンドがわかったり、業界全体として進むべき方向性がわかるので、デザインにおいても得意になります。
逆に、Webデザイナーも人間ですから、合う合わないがあるのは正直なところです。
相手を理解しよう、と心がけて対応しているのに、どうしてもうまくいかない場合もあります。
そんな時は、その業界自体と合わない可能性がありますので、自分を責めなくて大丈夫です。


担当者を通じてわかること
また、業界に関わらす先方の担当者との相性も非常に重要になります。なぜ相性が重要かというと、何十人も社員がいるような、大きめの広告代理店などに入らない限り(一般的なWeb制作会社の場合)基本的に素材のやり取り等は、Webデザイナーが直接、企業の担当者と行います。
なかなか素材が上がってこない、確認が遅い、フィードバックが多いなど、その担当者自身の性格の問題も相まって、「うわぁ、、やりづらい。。」と思う場面に何十回直面したことでしょう。
なので逆に、素材の提供はスムース、確認もすぐしてくれる、フィードバックは決められた期間内に規定の回数内でスッキリと終わらせてくれる、そんな担当者に当たった時は感涙ものです。
良いWebサイトを作るのは、デザインスキルや技術だけではないことが、わかるでしょう。
提案できるWebデザイナーになろう
「こういう見せ方、伝え方はどうか」「こういう方向性はどうでしょう」と、客観的な意見や提案ができるWebデザイナーは、担当する会社の経営陣からも頼られるようになります。
「それは筆者がWebデザイナーの域を超えて、Webディレクターや経営者の立場だからできるのでは?」と思った方もいると思うので、普通のWebデザイナーがどうしたら経営陣からも頼られるパートナーになれるのかについて、お話しておこうと思います。
普通のWebデザイナーが経営陣に頼られるパートナーになるには
「デザイン」の意味を正しく理解する
まず、「デザイン」の意味を正しく理解しましょう。
Weblio で「デザイン」と調べると、以下のようにあります。
「design」とは、一般的には、何らかの目的や機能を持つものを作り出すための計画や構想を意味する。また、美術や工業製品などの分野では、形や構造、色彩などの視覚的な要素を組み合わせて作品や製品を創造するプロセスを指すこともある。さらに、デザインは、情報やシステム、サービスなどの構築にも応用される。
https://www.weblio.jp/content/%E3%83%87%E3%82%B6%E3%82%A4%E3%83%B3
ここで注意したいのは、Webサイトは「美術や工業製品ではない」こと。
つまり、”一般的には、何らかの目的や機能を持つものを作り出すための計画や構想”、こちらの意味の方が当てはまるのです。
ということは、Webデザイナーのメインの仕事はなんでしょう?
そう、”何らかの目的や機能を持つものを作り出すための計画や構想”をつくることですよね。
これがわかっていれば、Webディレクターからワイヤーフレーム(サイトの設計図)が渡されて、それを思考停止でデザインすることはあり得ないでしょう。
- なぜ、このワイヤーフレームなのかを理解する。
- わからない or 納得できないなら質問する。
- もっと手前で、打ち合わせに同行させてもらってクライアントに直接質問する。
これは、やる気さえあれば、誰でもできることです。


Webデザイナーならではの観点をもつ
ワイヤーフレームを理解できたら(自分でワイヤーフレームを引くことが大事ですが)デザインに入る前に、依頼された企業と同じ業界やサービスのWebサイトをいくつも検索して「いいな」と思うサイトとそのポイントを確認します。
「この会社は、このサービスをこうやって表現しているのか」「製品を目立たせるために、全体の色味はあえて抑えているんだな」など、気づいたポイントごとに「今回の案件」についてはどう料理しようか、と考えます。そして自分なりの最適解を持ってデザインに当たります。
「なぜ、この色にしたのか」「なぜ、このフォントにしたのか」「この画像を大きく配置した理由」「このR(画像の端っこが丸くなっている処理のこと)をつけた意味」など、理由が言えないものはデザインではありません。単なる感覚です。
Webデザインは「芸術品」ではないので、(よく、Webデザイナー志望者さんが「自分の作品です」と言いますが、「実績」ですよね。)大事なのは”構想”です。デザインは「目的」を果たすための表現なのだ、という認識を常に持ちましょう。この認識をブラさず追求することで、クライアントの事業、サービスの本質が見えるようになります。


日々の業務がトレーニングの場
デザインの意味を正しく認識し、目的を果たすための表現を行なっているんだ、という意識でデザインを行う、その積み重ねがトレーニングになり、「普通のWebデザイナー」から「経営者に頼られるパートナー」にステップアップすることができます。そしてあらゆる業界、業種を深く知ることが可能になります。
「Webデザイナー」の仕事を本気で極めていけば、どんな業界の方とも、普通の人とは全く違った観点で関わることができる理由が、ご理解いただけたと思います。
Webデザイナーのやりがい② 感謝され、頼られる
2つ目のやりがいは、感謝され、頼られることです。
課題の見極めの重要性
日々仕事をしていると、既にお付き合いいただいているクライアントや、初めての方を問わず、さまざまなお問い合わせや要望をいただきます。
- Webサイトをリニューアルしたい
- LP(ランディングページ)をつくりたい
- 内容を変更して欲しい
- ロゴやバナーをつくって欲しい
このような要望は、すべて何かの意図や目的があってのことなので、Webデザイナーはそれが何なのかを確認します。すると、意外な問題が見えてくることがあります。
Webサイトをリニューアルしたい、という”きっかけ”から、サービス名やサービス構成がわかりづらいことに気づき、全面的にサービス構成を見直したクライアントの例を紹介します。(ちなみに上場企業です。)
サービスの内容を魅力的に伝えたいため、サイトリニューアルをご依頼いただいた企業さんがありました。当初、構成の変更はなく、サービス内容を加筆するだけの予定でした。
しかし料金ページの設計を行っていく際のミーティングで、「そのサービスを受けるには会員資格が必要なのに、肝心の会員資格の区分がわかりづらい」ということに気づきました。
デザイナー目線で、その企業やサービスを魅力的に伝えようと思えば、まずは理解するところから始めます。そこで理解できない、もしくはたくさんの説明が要る、という状態だと、一般消費者はもっとわけがわからない、ということになります。
「情報のわかりやすさ」は立派なデザインの一要素です。
なのでそこをデザイナー目線で追求したところ、クライアントがサービス構成自体のわかりづらさに気づいた形です。


「顧客ファースト」をデザイナー目線で
本来「製品、サービス」は、顧客の需要があってこそ成り立つものなので、顧客ファーストであるべきです。だから「サービス名やサービス構成がわかりづらい」のなら、わかりやすいように変更すべき。これは客観的に考えればわかる話です。
しかし、ずっとその会社にいると、そのサービス名やサービス構成が当たり前だと思ってしまうものです。こういったことを防ぐためにも、Webサイトのリニューアルは数年おき(最長で5年)に行うべきだと思います。
Webサイトのリニューアルがきっかけとなり、「うちのサービス構成がわかりづらい、という”課題”に気づけてよかった」とそのクライアントにはとても感謝されました。
Webデザイナーは感謝され、頼られる素敵な仕事
Webサイトの作成、リニューアルによって、情報が整理され、クライアント自身も自社のサービスの価値や特長、他社との違いに気づくケースは本当に多いです。
逆に、情報が整理され、コンセプトがしっかり打ち出されているならば、Webサイトのリニューアルはとても簡単で工数も少なくて済みます。
つまり、情報整理とコンセプト設計が最も重要で、そこにかける時間とパワーが最も必要ということです。
その段階でWebデザイナーが関わる、もしくはそこをWebデザイナーが理解することで、第三者に伝わる形へと落とし込むことができるのです。
Webデザインはその会社、サービスの顔であり、だからこそクライアントの事業、経営に大きな影響を与えます。そこを担うからこそ感謝され、頼られるのです。
- 「どうしたら、この製品、サービスの特長がわかりやすく伝わるか?」
- 「どのポイントを訴求したら、もっと魅力的に見えるか?」
- 「他社製品、サービスとの違いは何か?」
- 「その製品、サービスを使う(買う)ことで、どんなベネフィットが得られるのか?」
こういったポイントにいくつも点を打ち、最終的に表現したいゴールを常に考えて、そのゴールからスタート地点を可視化するのがWebデザインであり、Webデザイナーの仕事です。この仕事を全うすることで感謝され、頼られる。これこそWebデザイナーの醍醐味だと私は感じます。


Webデザイナーのやりがい③ ビジネスマンとしてのベース力が上がる
Webデザイナーのやりがい 3つ目は、”ビジネスマンとしてのベース力が上がる”です。
もう十分、Webデザイナーのやりがいは伝わったと思いますが、最後はビジネスマンとしてのベース力が上がるからこそ、それが最大のやりがいなのだ、という話をします。
Webデザイナーになると身につく「6つの能力」
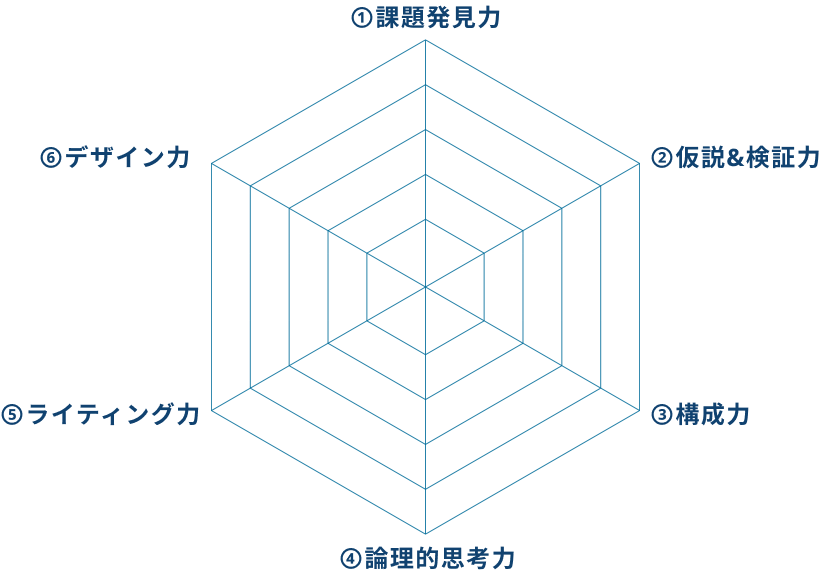
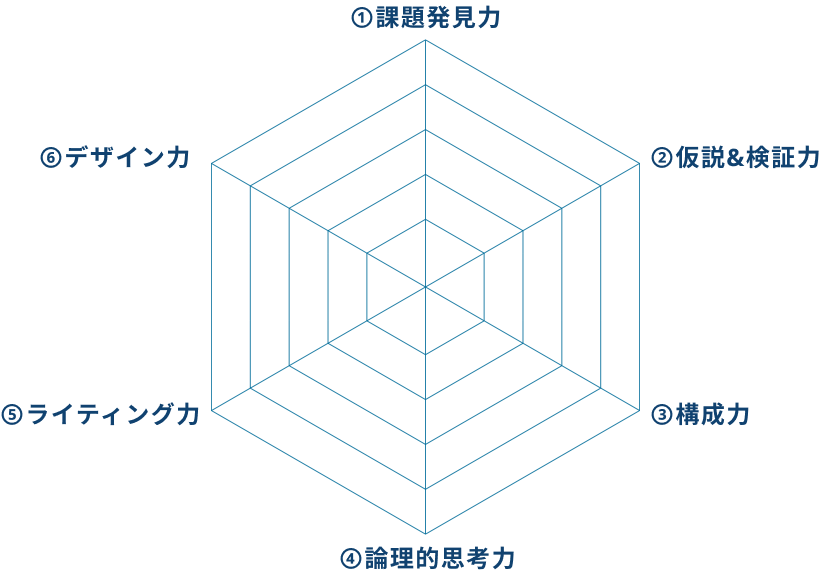
まず、Webデザイナーなると、このような6つの能力が身につきます。
| 能力 | 能力の詳細 |
|---|---|
| ①課題発見力 | 課題を見つけ、それが取り組むべき課題かどうかを見極める能力。 取り組むべき課題とは、それをクリアすることにより芋づる式に解決できることがある、根本となる課題。 |
| ②仮説&検証力 | 課題に対してどうアプローチすべきかを仮定し、検証していく能力。 デザインの細部に渡ってこの考えが網羅されている必要がある。 |
| ③構成力 | 意図や目的を達成させるために必要な情報を洗い出し、取捨選択して設計に落とし込む能力。俯瞰的にものごとを見て、整理する訓練が必要。 |
| ④論理的思考力 | 根拠から結論を導く思考ができる能力。客観的な立場で感情や偏見に左右されず、根拠に基づく判断をしていくことで身についていく。 |
| ⑤ライティング力 | 相手に伝わる文を書く能力。 目的を実現させるために、キーとなるポイントの発想力、文章力。 |
| ⑥デザイン力 | 意図や目的を可視化する能力。また可視化する際の表現の幅。引き出しに貯めて、必要な時に取り出せるようにする。 |
この表は、私が18年間Webデザイナーという仕事をしてきた上で、身につくと実感した項目で構成しました。Webデザイナーには結びつかないと思えるような項目もあり、驚かれたのではないでしょうか。
Webデザイナーというと、「デザインセンス」や「ツールの使いこなし方に長けている」など、うわべだけでわかる部分で評価をされがちです。
私が考える「Webデザイナーとして身につく能力」は、言い換えれば「Webデザイナーになって身につけるべく努力しなければいけない能力」です。
これらの6つの能力は、Webデザイナーに留まらず、Webデザイナーを足がかりにしてもっと社会に価値を与えられるビジネスマンになりたい、と心の奥で思っているあなたを助けてくれる能力でもあります。
Webデザイナーになると身につく「6つの能力」グラフ


「6つの能力」を身につけると、ビジネスマンとしてのベース力が上がる理由
「Webデザインを行う」
この、たったひとつのことを行うために、これら6つもの能力が必要です。
つまりWebデザインをしっかり行おうとすれば、この6つの能力を身につけ、高めなければいけないのですね。しかし、この意識を持たずにWebデザインを行なっている人があまりにも多い。
だからこそ、この6つの能力を高めると、他を圧倒するレベルで自分が引き上がります。
言い換えれば「未来の自分が何でも好きなことにチャレンジできる土台」を、今Webデザイナーとして時間を使うことで自動的に築いている、ということになります。
それこそ、未来の自分へ最大の投資だと思いませんか?
「Webデザイナーになって、自分はすごく成長したなぁ」
「やりたいことは、何でもできる。何にでもなれる」
こう思えることが、Webデザイナーの最大のやりがいだと私は思っています。
Webデザイナーになると身につく「6つの能力」は、転職、転用が効く
実際にWebデザイナーになったら、「6つの能力」グラフの項目が上がるように意識して業務に当たりましょう。意識しないでただ何となく仕事をこなすのと、意識して仕事を行うのとでは、数年、いや、たった数ヶ月でもその差は凄まじいでしょう。
そしてこの6つの能力は、どんな職業、職種でも必ず役に立つ能力です。
Webデザイナーになって、やりがいが感じられなくなった場合
もし、「Webデザイナーになってはみたものの、他の職種にも興味が出てきた」「他の人にデザインで勝てないし、疲れたな」と思った時でも大丈夫。このグラフが、あなたがどうするべきかを、客観的に教えてくれます。
グラフの、ポイントが高い項目を見てみましょう。
- ①課題発見力が高い場合
-
営業、もしくは営業関連の業務に寄っていくと、今よりもっと可能性が拓く場合があります。
営業は、顧客の課題発見そのものが仕事。そこでダイレクトに結果に繋がった方が、やりがいが感じられるかもしれないので、進む方向として意識してみましょう。Webデザイナーのスキルがあれば、営業プラスαで、より好条件での転職も可能でしょう。また、Webデザイナーとして独立し、顧客対応をメインの仕事にすることもできます。
- ②仮説&検証力が高い場合
-
マーケティング関連の仕事は仮説と検証がメインの仕事なので、この方向性に進むことも、かなりおすすめです。Web業界は、マーケティングと制作という2つの大きなパーツでできていますので、Webデザイナーのスキルはマーケティング業務においてもにも非常に役立ちます。実際にどう形にするかを指示できるマーケターは、企業においても非常に需要が高く、積極的に採用したい人材です。
- ③構成力が高い場合
-
編集、企画などの仕事に向いていそうです。メディア運営に頭を抱える企業さんも多いので、需要は右肩上がりです。Web媒体のみを発信するメディアも多くあります。そのようなメディアはWebサイトの企画、記事の構成力が勝負ですし、画像やバナーなどで記事を装飾する必要性もあるため、Webデザイナーは引っ張りだこです。構成力を持ち合わせたWebデザイナーは黄金のオーラを放ちます。
- ④論理的思考能力が高い場合
-
コーダー、プログラマー、Webエンジニアの道はどうでしょう。これらの仕事のやりがいは、「結果」から「要因」を編み出すことができる、ということです。つまりやりたいこと(結果)は決まっていて、それがどうしたら(要因)叶うか、というところに全力を注ぎ、その要因がコードであり、プログラムです。無事結果が出たら(うまく表示される、もしくは稼働したら)この上ない喜びが味わえます。さらに、それを美しく(短く端的に)記述する、ということも極めるポイントのようです。(夫談。)AI時代の今、ますますエンジニアの需要は高まっています。好きなことをして高収入。の典型的なモデルとなる仕事です。
- ⑤ライティング力が高い場合
-
書くことが楽しい、苦にならないと気づいたあなたは、Webライター、セールスライターなどの道も、視野に入れても良いかもしれません。中でもセールスライティングのスキルをWebデザイナーが身につければ、無敵です。売れるLP(ランディングページ)がつくれるからです。LPのデザインだけではなくライティングもできます、となれば、それだけで独立も叶うでしょう。アフェリエイトブログを立ち上げるのもオススメです。
- ⑥デザイン力が高い場合
-
デザインツールで形にするのが楽しい!と思ったら、Webデザイナーをもっともっと極めましょう!Webデザインだけでなく、DTPデザイン(紙面や名刺、チラシ、ポスターなどのデザイン)、プロダクト関連のデザイン(商品自体や、パッケージやノベルティなどのデザイン)、店舗周りのデザイン(看板やメニュー表などのデザイン)なども日頃から気にするようにし、心が動いたものがあったら、画像に収めて模写から始めると圧倒的に早く身につきます。できる範囲を広げていくのです。
まずはWebデザイナーになることで、ビジネスマンとしてのベース力が上がるので、「Webデザイナーとして一生を終えなくても大丈夫。」ということが、ご理解いただけたと思います。
この記事のまとめ
Webデザイナーのやりがい3つ、1つ目は「さまざまな業種を知ることができること」。Webデザイナーになると、良いデザインをするためにクライアントに質問したり、情報収集を行うので、結果的に携わる業種、業界を深く知ることができます。
2つめは「感謝され、頼られること」。クライアント自身も気づかないような課題、問題に気づき、それを解決するための提案としてのデザインができるようになる。それはとても感謝され、頼られます。
3つめは「ビジネスマンとしてのベース力が上がること」。Webデザイナーに必要な6つの能力を身につけることで、何でも実現できるように成長します。仮に、他にやりたいことが出てきたとしても、Webデザイナーのスキルはものすごく役に立ちます。
そして、仮に他の業種に変えたい場合でも、Webデザイナーのスキルは転職にも大いに役立ち、無駄になりません。まずはWebデザイナーを目指してみましょう!
次の記事では、私の実体験をもとに、色々なバリエーションを想定して
について解説したいと思います。
